JavaScriptのnavigator.clipboard.writeTextがサーバーで動かない
2024/08/13 Tue.
クリックした領域のテキストをクリップボードに簡単にコピーできるJavaScript
navigator.clipboard.writeText
がローカル環境では問題なく動作したのですがサーバーにアップしてテストしたら
Uncaught TypeError: navigator.clipboard is undefined
というエラーが出る。
なぜだ?!といろいろ調べたところHTTP環境では動作しない仕様でした。
HTTPSなら問題なく動きました。
navigator.clipboard.writeText
がローカル環境では問題なく動作したのですがサーバーにアップしてテストしたら
Uncaught TypeError: navigator.clipboard is undefined
というエラーが出る。
なぜだ?!といろいろ調べたところHTTP環境では動作しない仕様でした。
HTTPSなら問題なく動きました。
category: JavaScript
PHPのhtmlspecialchars関数でエンコードしてもJavaScriptエラーが出る件
2024/07/30 Tue.
例えば
<button type="button" onClick="kansu('{$htmlspecialchars}')">ボタン</button>
というのがあるとします。
PHPの htmlspecialchars() 関数で文字列をエンコードする際、
$htmlspecialchars = htmlspecialchars($mojiretsu, ENT_QUOTES | ENT_SUBSTITUTE | ENT_HTML5);
でエンコードしたらJavaScriptでエラーが出る。
なんでかなあ?といろいろ試した結果シングルクォートを「'」にエンコードしてもJavaScriptでエラーになるんですね。
なので、JavaScriptに渡す部分だけ別途以下のように書いて書きだしたらうまくいきました。
$htmlspecialchars = str_replace(array('\\', '\''), array('\\\\', '\\\''), htmlspecialchars($mojiretsu, ENT_COMPAT | ENT_HTML5));
<button type="button" onClick="kansu('{$htmlspecialchars}')">ボタン</button>
というのがあるとします。
PHPの htmlspecialchars() 関数で文字列をエンコードする際、
$htmlspecialchars = htmlspecialchars($mojiretsu, ENT_QUOTES | ENT_SUBSTITUTE | ENT_HTML5);
でエンコードしたらJavaScriptでエラーが出る。
なんでかなあ?といろいろ試した結果シングルクォートを「'」にエンコードしてもJavaScriptでエラーになるんですね。
なので、JavaScriptに渡す部分だけ別途以下のように書いて書きだしたらうまくいきました。
$htmlspecialchars = str_replace(array('\\', '\''), array('\\\\', '\\\''), htmlspecialchars($mojiretsu, ENT_COMPAT | ENT_HTML5));
category: PHP JavaScript
JavaScript FetchでのJSON.parseエラーで悩んだ
2021/02/07 Sun.
JavascriptのfetchでPHPと非同期通信処理を行う仕組みを作ってました。
この仕組み自体は今までも経験あるのですが、今回はどういうわけか、
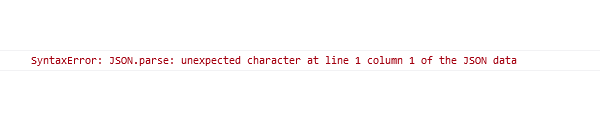
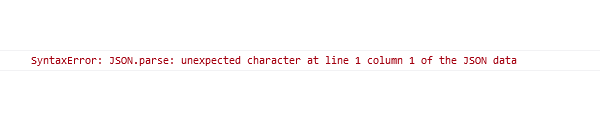
JSON.parse: unexpected character at line 1 column 1 of the JSON data
というJavascriptのエラーが発生してその原因を探るのに無駄な時間を割いてしまいましたので備忘録。

結論を申しますと、PHPがJSONを書き出す前に余計なテキストを書き出していたのが原因です。
もちろん、真っ先にJSONの書き出しが怪しいと思いました。
それでPHPが書き出すJSONデータをメールで送信して中身を確認したのですが、全く問題が見つからず。
過去に作ったプログラムと比較したりして何が違うかバグ探しをしたけどわからず。
で、やけになってJavascriptのコードの
return response.json();
という箇所を
return response.text();
にして受信内容をconsole.log()で表示してみたらJSONデータの前に余計な文言が書き出されてました。
原因は、外部PHPファイルを読み込んでいるのですが、その読み込むPHPファイルがテスト環境用のもので、その中にテスト用のコメントを書き出す部分が入っていたのが原因でした。
このテスト用PHPファイルをAJAX非同期通信システムで利用するのが初めてだったので、そのようなコメント書き出しがあるなんてことに気が付きませんでした。
理由がわかれば「なんだそんなこと?」ということに限ってなかなかバグが見つからないものです。
とりあえず、非同期処理でJSONデータを受け取るときに
JSON.parse: unexpected character at line 1 column 1 of the JSON data
というエラーが出たときは必ず余計な文字が書き出されているので、それを確認しましょう。
この仕組み自体は今までも経験あるのですが、今回はどういうわけか、
JSON.parse: unexpected character at line 1 column 1 of the JSON data
というJavascriptのエラーが発生してその原因を探るのに無駄な時間を割いてしまいましたので備忘録。

結論を申しますと、PHPがJSONを書き出す前に余計なテキストを書き出していたのが原因です。
もちろん、真っ先にJSONの書き出しが怪しいと思いました。
それでPHPが書き出すJSONデータをメールで送信して中身を確認したのですが、全く問題が見つからず。
過去に作ったプログラムと比較したりして何が違うかバグ探しをしたけどわからず。
で、やけになってJavascriptのコードの
return response.json();
という箇所を
return response.text();
にして受信内容をconsole.log()で表示してみたらJSONデータの前に余計な文言が書き出されてました。
原因は、外部PHPファイルを読み込んでいるのですが、その読み込むPHPファイルがテスト環境用のもので、その中にテスト用のコメントを書き出す部分が入っていたのが原因でした。
このテスト用PHPファイルをAJAX非同期通信システムで利用するのが初めてだったので、そのようなコメント書き出しがあるなんてことに気が付きませんでした。
理由がわかれば「なんだそんなこと?」ということに限ってなかなかバグが見つからないものです。
とりあえず、非同期処理でJSONデータを受け取るときに
JSON.parse: unexpected character at line 1 column 1 of the JSON data
というエラーが出たときは必ず余計な文字が書き出されているので、それを確認しましょう。
category: PHP JavaScript
Yahooの地図APIが使えなくなるので国土地理院地図の使い方を調べてみた
2020/02/07 Fri.
無料で使えてとても便利だったYahooデベロッパーネットワークのYOLP(地図)が2020年10月で使えなくなるようです。
YOLP Web APIにおける一部API・SDK 提供終了のお知らせ
無料サービスはありがたい反面、突然死の洗礼があるので開発者には悩ましい存在です。
で、貧乏開発者の私は性懲りもなく無料地図APIサービスを探すことにしたところ、国土地理院の地図データをAPIとして利用する方法がありました。
国土地理院といえば我が国の国家機関。さすがに突然死はない。だろうと思いたい。
さらにありがたいことにユーザー登録なんて七面倒くさいことなく無料で提供してくれています。
こんなありがたいもの、利用しないわけにはいきません。ということで、その導入方法の初歩的な部分をメモ。
YOLP Web APIにおける一部API・SDK 提供終了のお知らせ
無料サービスはありがたい反面、突然死の洗礼があるので開発者には悩ましい存在です。
で、貧乏開発者の私は性懲りもなく無料地図APIサービスを探すことにしたところ、国土地理院の地図データをAPIとして利用する方法がありました。
国土地理院といえば我が国の国家機関。さすがに突然死はない。だろうと思いたい。
さらにありがたいことにユーザー登録なんて七面倒くさいことなく無料で提供してくれています。
こんなありがたいもの、利用しないわけにはいきません。ということで、その導入方法の初歩的な部分をメモ。
category: JavaScript
JavaScript備忘録 ほんとに些細なことをメモしていく
2019/10/27 Sun.
JavaScriptでちょっとつまづいたこと、些細な調べものを書き溜めるメモ。
category: JavaScript
jQueryのfadeInでDisplay inline-block を指定したい
2019/06/02 Sun.
$("div").fadeIn().css("display","inline-block");
こうやればOK。
$("div").fadeIn()
これだけだと display: block; になっちゃうので困ることがある。
JavaScript、なんか苦手。
そろそろ CSS と統合してシンプルに扱えるようになって欲しい。
こうやればOK。
$("div").fadeIn()
これだけだと display: block; になっちゃうので困ることがある。
JavaScript、なんか苦手。
そろそろ CSS と統合してシンプルに扱えるようになって欲しい。
category: JavaScript
IF文の判定比較演算子をすぐ忘れるので困る
2015/02/17 Tue.
PHP、JAVASCRIPT、VBAを同時に使っていると、IF文の比較演算子がどれがどうだったかわからなくなるのでここにまとめておく。
そうそう、文字列結合も混乱するので書いておく。
※厳密判定は値の「型」まで判定します。
1 == "1" は TRUE(真)
1 === "1" は FALSE(偽)
※PHPの論理演算子は「&&」「||」の方が「AND」「OR」より優先度が上です。
さて、ここに書いたことを忘れないようにするにはどうしたら良いでしょう?
そうそう、文字列結合も混乱するので書いておく。
| PHP | JAVASCRIPT | VBA | ||
|---|---|---|---|---|
| 比較 演算子 | 等価 | == | == | = |
| 厳密等価 | === | === | ||
| 不等価 | != | != | <> | |
| 厳密不等価 | !== | !== | ||
| 倫理 演算子 | および | && AND | && | AND |
| もしくは | || OR | || | OR | |
| 文字列結合 | .(ピリオド) | + | & | |
1 == "1" は TRUE(真)
1 === "1" は FALSE(偽)
※PHPの論理演算子は「&&」「||」の方が「AND」「OR」より優先度が上です。
さて、ここに書いたことを忘れないようにするにはどうしたら良いでしょう?
category: PHP JavaScript VBA
Google Maps API V3でちょっとはまった
2013/11/20 Wed.
すでに登録してある地点一覧から任意の地点を選ぶと、そこが地図のセンターに表示され、サークルが描かれる。と言うことをやろうとした。
それに必要な情報は、緯度・経度、サークルサイズ(半径)で、それらは地点ごとに
<input type="hidden" value="">
に入っている。
で、一覧表の地点をクリックするとJavaScriptの関数が呼び出され地図に反映されるはずなんですが、API内部でエラーが発生してしまう。
なぜ?
原因がわかったが、絶対忘れるので備忘録。
それに必要な情報は、緯度・経度、サークルサイズ(半径)で、それらは地点ごとに
<input type="hidden" value="">
に入っている。
で、一覧表の地点をクリックするとJavaScriptの関数が呼び出され地図に反映されるはずなんですが、API内部でエラーが発生してしまう。
なぜ?
原因がわかったが、絶対忘れるので備忘録。
category: JavaScript
JavaScript備忘録 getElementById
2013/10/11 Fri.
JavaScriptがちょっと苦手。
'document.getElementById(...)' は Null またはオブジェクトではありません。
というエラーで悩んだ。
多分、今更ながらなことなんだろうけど初めてわかったので備忘録。
'document.getElementById(...)' は Null またはオブジェクトではありません。
というエラーで悩んだ。
多分、今更ながらなことなんだろうけど初めてわかったので備忘録。
category: JavaScript
| h o m e |
![コムテック ミラー型ドライブレコーダー ZDR048 デジタルインナーミラー機能搭載 前後2カメラ 前後200万画素 FullHD GPS搭載 PureCel Plus技術搭載高感度センサー採用 後側方接近お知らせ機能搭載 高速起動 [出張取付サービス対応]](https://m.media-amazon.com/images/I/71X8BKMXH9L._AC_SL1500_.jpg)
